افزودن فونت فارسی به قالب وردپرس یکی از نیازهای اساسی هر وبسایت وردپرسی است که همه ما شده حتی برای یک بار هم اقدام به این کار کردیم که فونت دلخواه خودمون را به قالب وردپرس اضافه کنیم. با استفاده از فونت دلخواه در وردپرس شکل و ظاهر سایت ما به صورت کلی تغییر خواهد کرد و با استفاده از اون میتونید تا ظاهری بهتر در سایت خودتون ایجاد کنید، به خصوص زمانی که از فونتهای محبوبی مثل ایران سنس، بی یکان و ایران سنس دست نویس استفاده کنید. این فونتها جزو محبوبترین فونت در وب فارسی به حساب میان که در همه سایتها با این فونتها مواجه شدهاید. همونطور که میدونید وقتی ما از قالبهایی که از تم فارست خریداری میکنیم یا اینکه اقدام به نصب قالب وردپرس از طریق مخزن وردپرس میکنیم این قالبها معمولا با فونتهای تاهوما هستند و فونت فارسی در اونها وجود نداره، بنابراین محتوای سایت ما از نظر فونت انتخابی چنگی به دل نمیزنه و زیاد طراحی بصری خوبی نخواهد داشت، بنابراین لازمه تا ابتدا فونت دلخواه خودمون را تهیه کنیم و سپس اقدام به نصب فونت در وردپرس بکنیم.
در این آموزش از پایگاه دانش میزبانفا قصد دارم تا به نحوه نصب فونت در وردپرس و افزودن فونت فارسی به قالب وردپرس بپردازم که با استفاده از اون میتونید فونت سایت خودتون را تغییر داده و ظاهر سایت را صرفا با یک فونت زیر و رو کنید. پس اگر به دنبال تغییر فونت قالب وردپرس هستید تا انتهای این آموزش همراه ما باشید.
آموزش افزودن فونت فارسی به قالب وردپرس
قبل از نصب فونت در وردپرس لازمه تا ابتدا فونت دلخواه خودتون را در سه فرمت مختلف تهیه کنید. این فرمت فونتها که برای وب مورد استفاده قرار میگیرند شامل eot، ttf و woff هستند که لازمه فونتی که قصد استفاده از اون را دارید در هر سه فرمت تهیه کنید. معمولا فونت با فرمت ttf با همه مرورگرها سازگاری داره و نسبت به سایر فونتها بیشتر مورد استفاده قرار میگیره که میتونید از این فرمت شروع کنید. پس برای استفاده از فونت دلخواه خودتون اگر که فونت رایگان هست کافیه تا در گوگل جستجو کرده و فونت دلخواه را دانلود کنید، اما اگر فونت شما تجاری هست حتما باید اونو خریداری کنید.
حالا بعد از اینکه فونت خودتون را با فرمت ttf و سایر فرمتها تهیه کردید نوبت به نصب فونت در وردپرس خواهد رسید. اگر فونت شما به گونهای هست که فرمتهای دیگه برای اون ساخته نشده مشکلی نیست و میتونید به راحتی با استفاده از ابزار آنلاین اقدام به تبدیل فرمت کنید، برای اینکار کافیه تا عباراتی مثل convert ttf to eot یا convert ttf to woff را جستجو کرده و از این سایتها برای تبدیل فرمت فونت استفاده کنید.
روش اول: نصب فونت در قالب وردپرس با کدنویسی
حالا برای نصب فونت در قالب وردپرس ابتدا وارد هاست خود شده و سپس روی File Manager کلیک کنید تا به محیط فایل منیجر هاست هدایت شوید. سپس به پوشه قالب وردپرس که از اون در سایتتون استفاده میکنید مراجعه کنید. یعنی به مسیر /public_html/wp-content/themes/ مراجعه کرده و در نهایت وارد پوشه قالب خودتون بشید. حالا در این مرحله لازمه فونتهایی که تهیه کردید را در پوشه fonts آپلود کنید. اگر پوشهای با این نام در پوشه قالب ندارید میتونید یک پوشه بسازید و سپس فایلهای فونت که با سه فرمت ttf، eot و woff تهیه کردید را در این پوشه آپلود کنید.

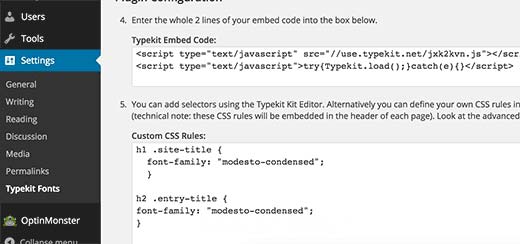
در اینجا من قصد دارم تا از فونت ایران سنس دست نویس برای سایت خودم استفاده کنم که مشابه تصویر فونتها با نام iransansdn خریداری شده و اونها را در پوشه fonts قالبم آپلود کردم. حالا بعد از اینکه فونت خودتون را آپلود کردید به پوشه قبل یعنی مسیر اصلی پوشه قالب خودتون برگردید و به دنبال فایل style.css قالب بگردید. بعد از اینکه فایل استایل را پیدا کردین روی اون راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایشگر این فایل مراجعه کنید. بعد از مراجعه به صفحه ویرایشگر فایل خواهید دید که در خطوط ابتدایی این فایل مشابه تصویر زیر کدهای css برای افزودن فونت در قالب وردپرس وجود دارند که لازمه اونها را شخصی سازی کنید.

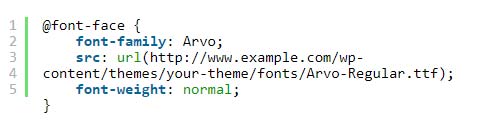
حالا همونطور که در تصویر میبینید در اینجا من از فونت با فرمتهای woff و ttf استفاده کردم. حالا برای استفاده از فونت دلخواه خودتون شما هم میتونید با قرار دادن کد زیر در این فایل فونت دلخواه را قرار بدین، دقت کنید که اگر از قبل کدهایی مثل زیر وجود داره باید اونها را ویرایش کنید.
1 2 3 4 5 6 | @font-face { font-family: 'iransansdn'; src: url('fonts/iransansdn.eot?#') format('eot'), url('fonts/iransansdn.woff') format('woff'), url('fonts/iransansdn.ttf') format('truetype'); } |
همونطور که در خط دوم کد میبینید ابتدا باید برای فونت خودمون یک اسم انتخاب کنیم، پس من چون از فونت ایران سنس دست نویس استفاده میکنم از اسم iransansdn استفاده میکنم و خانواده فونت خودم را در قالب با این اسم قرار میدهم تا در هر بخش از کلاس قالب که گفته شده بود فونت اون بخش با این نام باشه این فونتها برای اون بخش لود شوند. سپس در خطوط سوم تا پنجم مسیری که فونتها در اون قرار داره به همراه نام و فرمت فونتها مشابه نمونه وارد کنید. در اینجا fonts نام پوشه است که بعد از یک / iransansdn قرار داره که عبارت است از نام فونت به همراه فرمت فونت. در نهایت حالا لازمه تا نام خانواده فونت خودمون را که با iransansdn قرار دادیم را در بخشهای مختلف کلاس قالب استفاده کنید.
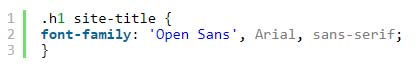
برای این منظور کل فایل استایل را بررسی کنید و هر کجا که کد font-family مشاهده کردید اونو بررسی کنید، اگر از فونت دیگه در مقابل نام اون به غیر از iransansdn استفاده شده بود به این معنی هست که باید نام اونو تغییر بدین، به عنوان نمونه تمامی کلاسی که در فایل استایل شما قرار داره باید به صورت زیر باشد.
1 | font-family: iransansdn; |
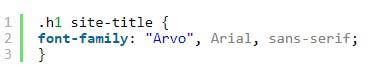
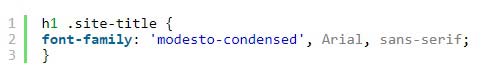
اگر هم احیانا در جایی دیدی که به شکلی هست که چندین نام در مقابل اون قرار داره برای اینکه اولویت با فونت سفارشی شما باشه باید اولین نام را با iransansdn وارد کنید.
1 | font-family: 'iransansdn', 'Helvetica Neue', sans-serif; |
در نهایت بعد از ذخیره فایل فونت سایت شما تغییر خواهد کرد. دقت داشته باشید که فایل RTL.css را هم بررسی کنید که اگر فونتها در این فایل با فرمت و نام جداگانه بودند به همین ترتیب آنها را هم باید در این فایل تغییر بدهید. برای تغییر فونت وردپرس در فایل rtl.css لازمه تا به همین ترتیب عمل کنید و اگر که فونتها در این فایل به صورت جداگانه لود میشوند هم اصلاح شده و نام خانواده فونت را هم برای کلیه کلاسهای فونت قالب تغییر دهید.
تبلیغات میان متنی
شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است. تبلیغات گوگل برای موتورهای جست و جو و همچنین سئو و بهینه سازی سایت از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید.
تبلیغات میان متنی
روش دوم: استفاده از افزونه فونت دلخواه وردپرس
یک راه دیگه که ساده هست و بیشتر کاربران مبتدی و تازه کار وردپرس ازش استقبال میکنن، استفاده از افزونه فونت دلخواه وردپرس هست که در این روش با نصب یک افزونه میتونید فونت دلخواه خودتون رو به قالب وردپرس اضافه کنید. در این روش کافیه فایل فونت و نام خانواده فونت رو انتخاب کنید و بعد از اضافه کردن داخل افزونه کاری کنید که قالب سایت با این فونت نمایش داده بشه. افزونه فونت دلخواه وردپرس که قصد دارم معرفی کنم با نام Use Any Font در مخزن وردپرس به ثبت رسیده و تا به امروز تونسته بیش از 100.000 نصب فعال رو به خودش اختصاص بده و از این تعداد نصب امتیاز 4.7 را دریافت بکنه. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه هدایت بشید و بعدش با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال کردن افزونه بکنید.
همونطور که در تصویر میبینید ابتدا لازمه یک API Key از سایت سازنده افزونه برای استفاده از فونت دلخواه در وردپرس تهیه کنید. بنابراین روی لینکی که در کادر قرمر میبینید و با نام HERE قرار داره کلیک کنید تا به سایت سازنده هدایت بشید.بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Use Any Font اضافه میشه که با رفتن به این منو میتونید فونت دلخواه خودتون رو در وردپرس اضافه کنید.

مشابه تصویر بالا در فرم با استفاده از نوار کشیدنی ابتدا اونو به سمت چپ بکشید تا به حالت رایگان برای افزودن فونت در وردپرس برسید. سپس اطلاعات شخصی خودتون که شامل نام، نام خانوادگی و ایمیل میشه رو در فرم پر کنید و در نهایت روی دکمه سبز رنگ SUBMIT کلیک کنید.
![]()
حالا همونطور که میبینید کد API KEY مختص برای شما ساخته شده و میتونید با استفاده از این کلید API قابلیت استفاده از این افزونه برای افزودن فونت دلخواه در وردپرس رو داشته باشید. کد را کپی کرده و در صفحه تنظیمات افزونه وارد کنید.

حالا بعد از قرار دادن کد api روی دکمه verify کلیک کنید تا اعتبار سنجی انجام بگیره و امکان افزودن فونت دلخواه در وردپرس در این افزونه براتون فعال بشه. که در صورت درست بودن این مرحله باید با پیغامی مثل تصویر زیر مواجه بشید.

حالا روی دکمه Add Fonts کلیک کنید تا فونت دلخواه برای استفاده در وردپرس را بهش اضافه کنیم. با کلیک روی این دکمه فرم زیر بهتون نمایش داده میشه که باید اسم خانواده فونت رو در فیلد Font Name وارد کنید و سپس فایل فوت را هم با یکی از فرمتهای ttf، otf، woff و با حداکثر حجم 15 مگابایت انتخاب کنید. در نهایت روی دکمه Upload کلیک کنید تا فایل فونت آپلود شده و به لیست فونتهای قابل استفاده در افزونه اضافه بشه.

حالا بعد از اینکه فونت آپلود شد مشابه تصویر زیر روی دکمه Assign Font کلیک کنید تا فرم زیر نمایش داده بشه و بتونید برای انواع مختلفی از تگهای HTML و کلاس دلخواه که در سایت استفاده میکنید تعریف کنید که برای نمایششون از این فونت استفاده بشه.

Select Font: ابتدا از این قسمت فونتی که در مرحله قبل با نام دلخواه ساختید رو انتخاب کنید.
Select elements to assign: از این بخش انواع تگهای HTML که قادر به استفاده از این فونت هستید رو انتخاب کنید. در اینجا من میخوام که روی همه برچسبهای html که توسط این افزونه مشخص شده از فونت ایرانسنس استفاده کنم، پس تیک همه این گزینهها رو فعال میکنم.
Custom Elements: از این کادر هم میتونید نام کلاس دلخواه قالب که میخواین فونت این کلاسها هم با این فونت نمایش داده بشه رو انتخاب کنید. این گزینه زمانی کاربرد داره که اگه تو برخی از جاهای سایت فونت نمایش داده نشد، بتونید با قرار دادن کلاس CSS اون بخش داخل این فیلد نمایش فونت دلخواه رو فراهم کنید. در نهایت روی دکمه Assign Form کلیک کنید تا تنظیمات ذخیره بشه.












درباره این سایت